빠른 설치환경을 위해 Vue CLI 를 사용하고 프론트 디자인은 전문 영역이 아니기때문에 Vuetify 를 사용한다.
- vue 3.x 버전 프로젝트에서는 설치가 되지 않을 수 있다.
Brower 지원 확인
vuetifyjs.com/en/getting-started/browser-support/
Browser support
Vuetify is a progressive framework that supports all evergreen browsers and IE11 / Safari with polyfill.
vuetifyjs.com
설치 / 삭제
설치를 위해서 필요한 것 Vue CLI
1. 설치
- 아래 두 명령어중 하나로 설치
npm install -g @vue/cli
yarn global add @vue/cli
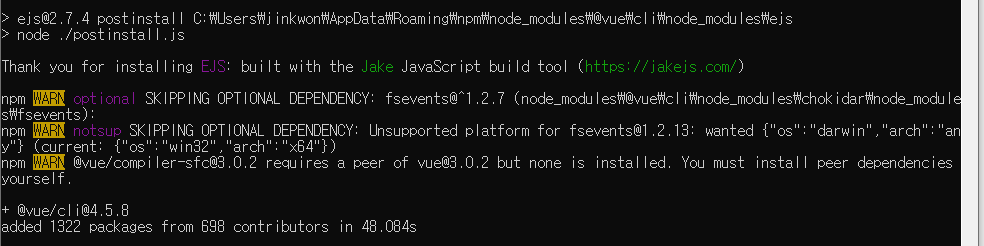
2. 설치 완료

3. 확인
1) vue 명령으로 버전 확인
- vue -v

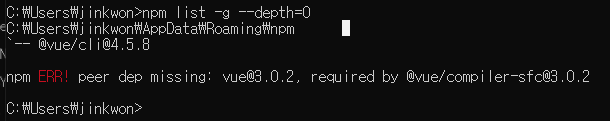
2) npm 설치 리스트 확인
- npm list -g --depth=0

4. vue-clie 삭제 (혹시 몰라서 넣음)
npm uninstall -g vue-cli
VScode vue 사용 설정
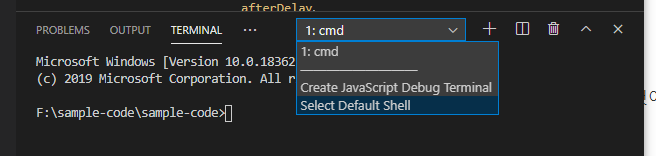
vue를 설치 하고 나서 vscode에서 vue 실행 하기위해서는 terminal을 cmd로 바꿔주는 것이 속편하다. 기본 powershell로되어있는데 powershell에서는 권한때문에 vue가 실행 안될수 있다.
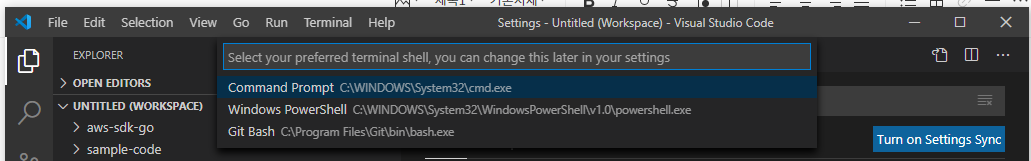
1. select Default Shell을 통해서 cmd로 변경
- 없을시 hianna.tistory.com/349 여기를 참조하자


vuetify 프로젝트 생성
1. 기본 프로젝트 생성
모든 작업은 VScode에서 수행 합니다.
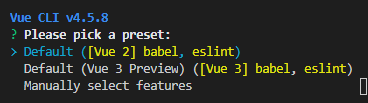
>vue create front-end
- Default 선택

Default 선택

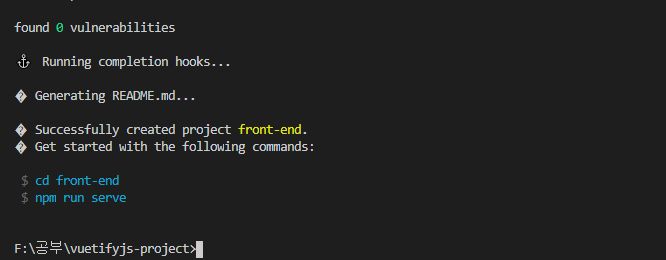
설치 완료

생성된 프로젝트 안에 기본적으로 많은것이 설치 됩니다.
- 마지막 명령어를 실행 해본다.
>cd front-end
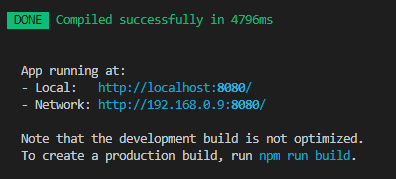
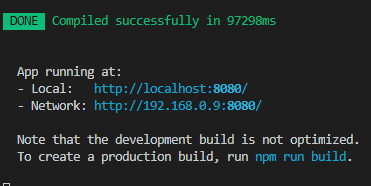
>npm run serve

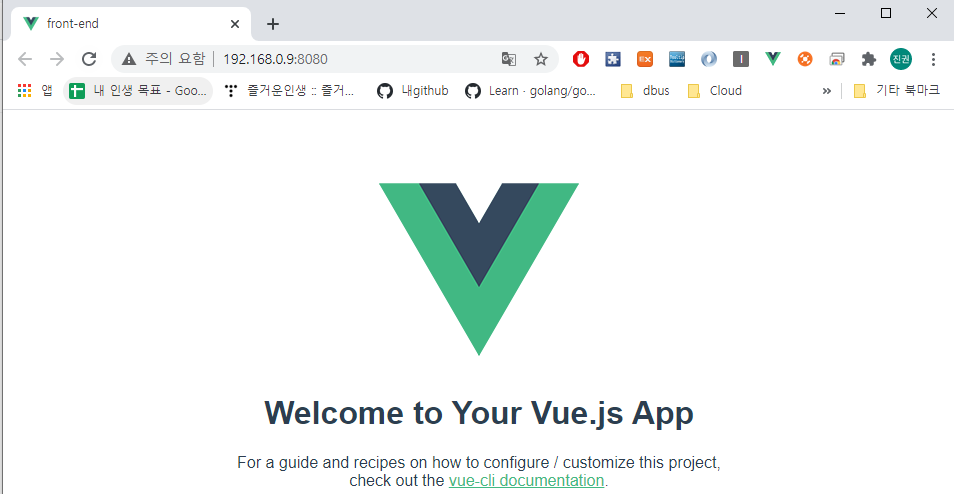
url로 접속 시도

Vuetify 패키지 추가 (Vue CLI 사용)
1. Vue CLI 사용
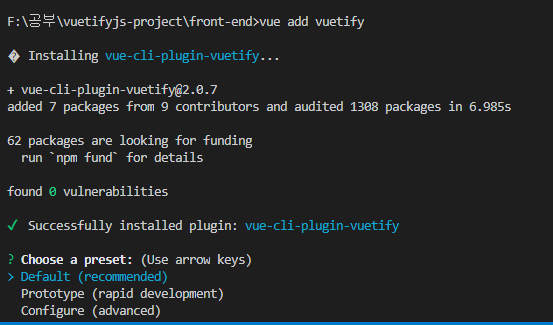
>vue add vuetify
- Default 선택

Default 선택

설치 완료
2. vue ui 를 통해서도 설치 가능
자세한 설명은 vuetifyjs.com/en/getting-started/installation/#vue-ui-install 여기를 참고 하자
3. webpack을 통해서 설치 가능
자세한 설명은 vuetifyjs.com/en/getting-started/installation/#webpack-install 여기서 참고 하자
4. cdn으로 설치 없이 바로 사용
자세한 설명은 vuetifyjs.com/en/getting-started/installation/#usage-with-cdn 여기를 참고하자
Vuetify 정상 설치 확인
npm run serve 로실행 시 화면이 vue.js에서 vuetify 로 바뀌어야 한다.



'Programming > Vue.js' 카테고리의 다른 글
| [VUE] 프로젝트 생성 후 <router-view> 에러 나는 현상 (0) | 2021.12.29 |
|---|---|
| [VUE] VUE 설치 과정에서 에러 발생 시 재설치 (0) | 2021.12.28 |
| [VUE] CLI V3 프로젝트 개발 시 유용한 vscode 확장프로그램 목록 (0) | 2021.12.28 |
| [VUE] cli 3프로젝트 8080 포트 변경 (0) | 2021.12.28 |
| [VUE] VUE CLI 프로젝트 생성 시 권한이 없다는 에러 해결 (0) | 2021.12.27 |

