1. Vetur - Pine Wu
Vue.js 코드 문법강조, 자동완성, 디버깅, Lint 등 지원

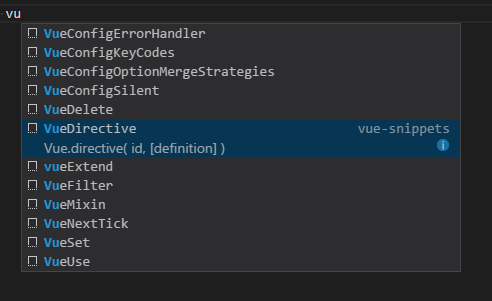
2. Vue 3 Snippets - hollowtree
Vue.js 컴포넌트 속성 지원 및 자동완성 지원



Previous imageNext image
3. Vue Peek - Dario Fuzinato
컴포넌트 추적


4. ESLint - Dirk Baeumer, Prettier - Prettier
ESLint : 잘못된 코드 스타일로 인해 에러가 나지 않도록 코드 문법을 잡아주는 문법 검사기
Prettier : 코드 스타일을 정리해주는 도구


5. DotENV
env 환경 파일 syntax

6. Debugger for Chrome - Microsoft
VSCode 안에서 디버깅을 도와주는 도구

7. jquery 관련 확장프로그램은 eslint 문법과 충돌이 날 수 있으니 둘 중 하나만 설치하는 것을 권장
[출처]
연어 좋아하는 개발자, https://linked2ev.github.io/devsub/2020/08/31/Visual-Studio-Code-vue.js-개발시-추천-plugin-정리/, 2020/12/31
Captain Pangyo, https://joshua1988.github.io/web-development/vuejs/boost-productivity/, 2019/05/02
하늘네트, https://www.hanl.tech/blog/vs-code-필수-확장-프로그램, 2021/08/01
728x90
'Programming > Vue.js' 카테고리의 다른 글
| [VUE] VUE 설치 과정에서 에러 발생 시 재설치 (0) | 2021.12.28 |
|---|---|
| [VUE] ui 개발을 위한 Vuetify plugin 설치 (0) | 2021.12.28 |
| [VUE] cli 3프로젝트 8080 포트 변경 (0) | 2021.12.28 |
| [VUE] VUE CLI 프로젝트 생성 시 권한이 없다는 에러 해결 (0) | 2021.12.27 |
| [Vue] Vue.js 설치하고 실행하기 (0) | 2021.05.20 |


