오늘은 웹과 get post에대한 개념을 학습하였습니다.
웹은 어떻게 동작할까?
자동차, 텔레비전, 난로, 냉장고는 우리가 매일 사용하는 기계로 사용이 상당히 간편합니다. 이것들은 우리 삶의 필수적인 도구입니다. 하지만, 우리는 그것들이 어떻게 작동하는지 완전히 이해하지 못하더라도 문제되지 않으며 그것들을 사용하기 위해 메커니즘을 이해할 필요가 없습니다. 컴퓨터와 모바일 장치 또한 대부분의 사람들이 사용법을 알고 있는 기계이지만 많은 일을 할 수 있는 매우 복잡한 기계입니다.
컴퓨터와 모바일 장치를 사용하여 문서, 오디오, 사진 및 비디오와 같은 다양한 리소스에 액세스할 수 있는 웹(www, World Wide Web)에 연결할 수 있습니다. 웹은 시간이 지남에 따라 복잡함에도 불구하고 사용이 매우 간단해졌고, 심지어 7살 래리도 엄마의 아이패드를 열어 그가 좋아하는 만화를 유튜브에서 볼 수 있습니다.
유튜브에서 동영상을 시청하거나 웹 사이트로 이동할때 그 뒤에서 어떠한 동작들이 이루어지고 있는지, 웹이 동작하기 위한 핵심 요소는 무엇인지 대해서 배워보겠습니다.
월드 와이드 웹(www) 의 역사
영국 컴퓨터 과학자인 팀 버너스리 경(Sir Tim Berners-Lee) 께서 1989년 월드 와이드 웹의 하이퍼텍스트 시스템을 고안하여 개발하였습니다. 인터넷의 기반을 닦은 여러 공로로 웹의 아버지라고 불리는 인물 중 하나입니다.
그의 부모님은 컴퓨터 과학자였지만, Tim 은 기차에 더 관심을 가졌습니다. 그는 기차를 조종할 장치를 만들어야 했기 때문에 전자 공학에 들어갔습니다. 결국, 그는 기차보다 전자제품쪽에 관심을 갖게 되었고 컴퓨터와 소프트웨어로 작업을 시작하게 된 계기가 되었습니다.
Tim 은 옥스포드 대학을 졸업한 후 CERN 이라는 스위스의 물리학 연구소에서 소프트웨어 엔지니어가 되었습니다. 그 당시에는 정보를 저장하기 위해 다른 컴퓨터에 접속해야했으며, 매우 수동적이고 오프라적인 것들이었습니다. 일부 컴퓨터는 서로 다른 프로그램을 사용하므로 두 가지 선택 방안이 있었습니다. 정보에 액세스하기 위해 각 컴퓨터에서 다른 프로그램을 배우거나 작동 방식을 물어보기 위해 동료와 coffee chat 을 해야 했습니다.
인터넷을 통해 수백만 대의 컴퓨터가 함께 연결되는 상황 속에서, Tim 은 전 세계를 정보와 연결하는 기술을 구상하고 CERN 의 상사에게 자신의 아이디어를 제안했습니다. 공식적인 프로젝트는 아니었지만, 그의 상사는 그에게 큰 일을 할 수 있는 시간을 주었습니다.

Tim 은 1990년까지 오늘날 웹의 기초가 되는 세 가지 기본 기술인 HTML, URI 및 HTTP 를 개발했습니다. 시간이 지남에 따라 웹은 성장했고 Tim 은 웹의 진정한 잠재력은 비용이나 허가 없이 어디서나 누구나 액세스할 수 있어야만 가능하다는 것을 깨달았습니다. CERN 은 웹을 영원히 무료로 만들기로 동의했고 1993년 4월에 그 결정을 발표했습니다. 그 이후로, 웹은 2021년 4월 현재 총 18억 개의 웹 사이트 수를 갖게 되었습니다.
“Had the technology been proprietary, and in my total control, it would probably not have taken off. You can’t propose that something be a universal space and at the same time keep control of it.” — Sir Tim Berners-Lee
오늘날의 웹(Modern Days of the Web)
웹의 역사에 대해서 충분히 들었으므로, 웹의 흐름에 대해서 배워보겠습니다.웹의 흐름을 요약하자면, 브라우저는 HTTP 요청을 서버로 보내 특정 컨텐츠에 접근을 하고, 서버는 요청된 데이터에 대한 HTTP 응답을 브라우저에 반환합니다. 자세한 내용은 다음과 같습니다.

웹의 핵심 요소에 대해서 살펴보겠습니다.
Client, Server, and HTTP
7살 래리는 유튜브 동영상을 보기 위해 웹사이트에 접속하고 다음과 같은 단계를 거쳐 동영상을 보게 됩니다.
- 내 컴퓨터 열기
- 구글 크롬 열기
- 브라우저에서 유튜브 주소 입력(www.youtube.com)
- 웹 사이트에 도착
- 동영상 보기
이 예에서 래리는 YouTube 데이터베이스에 있는 비디오에 대한 액세스를 요청 하는 클라이언트(Client) 입니다. YouTube 는 동영상에 액세스할 수 있는 웹 서비스를 제공하는 서버 (Server) 입니다 .
클라이언트 는 웹 브라우저와 같은 클라이언트 소프트웨어를 사용하여 인터넷에 연결된 컴퓨터 하드웨어입니다. 컴퓨터와 모바일 장치는 Chrome, Firefox 또는 Safari 와 같은 브라우저를 사용하는 클라이언트입니다. 우리는 종종 장치, 브라우저 및 장치를 사용하는 사용자를 클라이언트라고 합니다. 클라이언트는 서버가 저장하는 콘텐츠에 대한 액세스를 요청할 수 있습니다.
반면에 서버 는 클라이언트의 요청을 수신하고 그에 따라 응답을 반환함으로써 클라이언트 에게 서비스를 제공하는 컴퓨터 소프트웨어 및 하드웨어입니다 . 서버는 웹 페이지를 표시하고, 이메일을 주고받고, 파일을 저장하고 공유하거나, 사용자 계정을 식별하고 승인할 수 있습니다.
즉, 요청하는 쪽이 클라이언트, 응답을 반환하여 서비스를 제공하는 쪽이 서버 입니다.
저는 공공 도서관의 후원자이자 사서로서 클라이언트와 서버 관계를 비교하는 것을 좋아합니다. 고객은 사서에게 자신이 찾고 있는 책을 물을 수 있으며, 사서는 해당 책의 사본이 있는 경우 해당 책의 위치를 알려줄 것입니다. 마찬가지로 클라이언트는 웹 문서를 보기 위해 서버에 요청을 보낼 수 있습니다.
Get은 가져온다는 개념이고, Post는 수행한다는 개념으로 받아들이면 쉽습니다.
Get
GET method는 클라이언트에서 서버로 어떠한 리소스로 부터 정보를 요청하기 위해 사용되는 메서드입니다.
좀 더 쉽게 말하자면, 데이터를 읽거나(Read), 검색(Retrieve)할 때에 사용되는 method라고 할 수 있겠네요.
GET은 요청을 전송할 때 URL 주소 끝에 파라미터로 포함되어 전송되며, 이 부분을 쿼리 스트링(QueryString) 이라고 부릅니다.
e.g.) www.example-url.com/resources?name1=송유현&name2=곽철용
위 예는 앞서 말한 쿼리스트링을 포함한 URL입니다. 파라미터인 name1과 name2를 통해 값을 전달받을 수 있습니다.
만약, 요청 파라미터가 여러 개이면 &로 연결합니다.
그리고 GET 요청은 오로지 데이터를 읽을 때만 사용되고 수정할 때는 사용하지 않습니다.
따라서 이런 이유로 사용하면 안전하다고 간주되죠. 즉, 데이터의 변형의 위험없이 사용할 수 있다는 뜻입니다.
GET 요청에 대한 기타 참고 사항
- GET은 불필요한 요청을 제한하기 위해 요청이 캐시될 수 있습니다.
- 파라미터에 내용이 노출되기 때문에 민감한 데이터를 다룰 때 GET 요청을 사용해서는 안 됩니다.
- GET 요청은 브라우저 기록에 남습니다.
- GET 요청을 북마크에 추가할 수 있습니다.
- GET 요청에는 데이터 길이에 대한 제한이 있습니다.
- Get 요청은 성공시, 200(Ok) HTTP 응답 코드를 XML, JSON뿐만 아니라 여러 데이터(html, txt등..), 여러 형식의 데이터와 함께 반환합니다.
- GET 요청은 idempotent합니다.
지금 당장은 idempotent가 뭔 말인지 몰라도 괜찮습니다.
이따가 Post와 Get의 차이점에서 자세히 다뤄보도록 하죠.
Post
POSTmethod는 리소스를 생성/업데이트하기 위해 서버에 데이터를 보내는 데 사용됩니다.
GET과 달리 전송해야될 데이터를 HTTP 메세지의 Body에 담아서 전송합니다.
그리고 그 Body의 타입은 요청 헤더의 Content-Type에 요청 데이터의 타입을 표시 따라 결정 된다.
(POST로 요청을 보낼 때는 해야 합니다.)
HTTP 메세지의 Body는 길이의 제한없이 데이터를 전송할 수 있습니다. 그래서 POST 요청은 GET과 달리 대용량 데이터를 전송할 수 있는 이유도 이 때문입니다.
이처럼 POST는 데이터가 Body로 전송되고, 내용이 눈에 보이지 않아 GET보다 보안적인 면에서 안전하다고 생각할 수 있지만, POST 요청도 크롬의 개발자 도구, Fiddler와 같은 툴로 요청 내용을 확인할 수 있기 때문에 민감한 데이터의 경우에는 반드시 암호화해 전송해야 합니다.
Post 요청에 대한 기타 참고 사항
- POST 요청은 캐시되지 않습니다.
- POST 요청은 브라우저 기록에 남아 있지 않습니다.
- POST 요청을 북마크에 추가할 수 없습니다.
- POST 요청에는 데이터 길이에 대한 제한이 없습니다.
- Post 요청 중 자원 생성은 201(Created) HTTP 응답 코드를 반환합니다.
- Post 요청은 idempotent하지 않습니다.
Get과 Post의 차이점

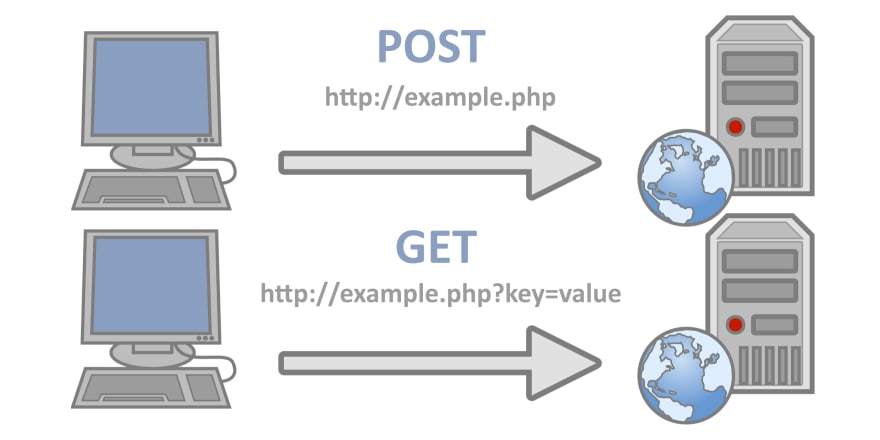
위 사진은 Get과 Post의 리소스 전달 방식의 차이를 표현한 사진입니다.
GETPOST
| 캐시 | ⭕️ | ❌ |
| 브라우저 기록 | ⭕️ | ❌ |
| 북마크 추가 | ⭕️ | ❌ |
| 데이터 길이 제한 | ⭕️ | ❌ |
| HTTP 응답 코드 | 200(Ok) | 201(Created) |
| 언제 주로 사용하는가? | 리소스 요청 | 리소스 생성 |
| 리소스 전달 방식 | 쿼리스트링 | HTTP Body |
'Study > 개발일지' 카테고리의 다른 글
| [백엔드스터디]3일차 학습일지 (0) | 2023.05.17 |
|---|---|
| [백엔드스터디]2일차 학습일지 (1) | 2023.05.16 |
| [스파르타코딩] 미니프로젝트 개요(SA) B-8(클로버)조 (0) | 2023.05.09 |
| [엑셀보다쉬운sql] 개발일지 4주차 -sql 학습내용정리 (0) | 2023.05.04 |
| [스파르타코딩]엑셀보다쉬운sql 3주차 개발일지 (0) | 2023.05.04 |

