JQuery
서버-클라이언트 통신
Ajax
JQuery
JQuery란
HTML 요소를 편리하게 조작할 수 있는 Javascript를 미리 작성해 둔 라이브러리
-> 미리 짜둔 코드를 가져오는 것이기 때문에 임포트 필수!
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
- id = "" 로 이름표 붙이기
- CSS의 class = ""와 유사
예. chrome console 창에서
$('#url').val('영화 url 입력')
-> id="url" 영역에 JQuery를 적용해 '영화 url 입력'이라는 문구를 넣는다.
$('#post-box').hide()/show()
-> id="post-box" 영역에 JQuery를 적용해 숨기기/보이기 한다.
포스팅 박스 열기/닫기
- 포스팅 박스 '영화 기록하기', '닫기' 버튼에 function 입히기
function open_box(){
alert('열기')
}
function close_box(){
alert('닫기')
}
<button onclick="open_box()">영화 기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
- 포스팅 박스에 id 주기
<div class="mypost" id="post-box">
- 포스팅 박스 제어 (기능 실행)
function open_box(){
$('#post-box').show()
}
function close_box(){
$('#post-box').hide()
}
- 시작 화면에서 포스팅 박스 감추기 (CSS)
.mypost {
display: none;
}
서버-클라이언트 통신
1. 서버-> 클라이언트
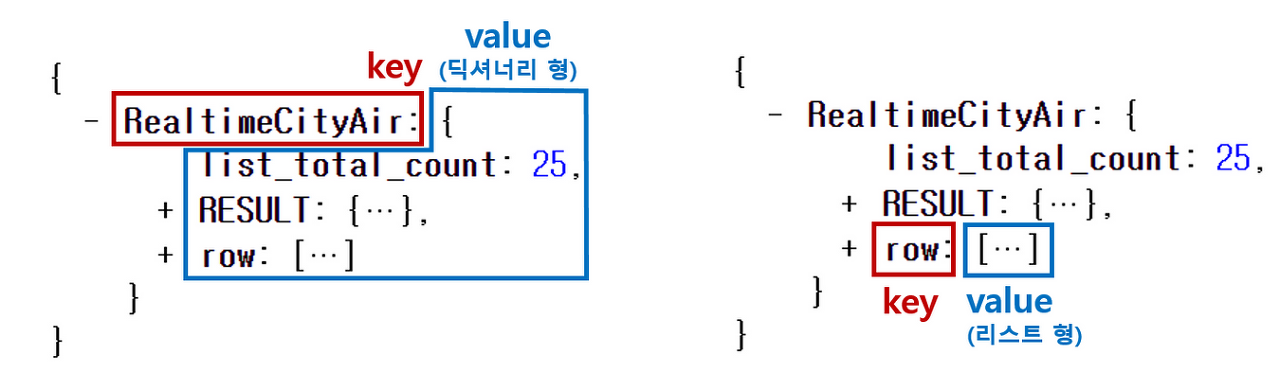
ㅡ JSON 이해

2. 클라이언트-> 서버
ㅡ API에 요청
- get type (2주차)
- 통상적으로 데이터 '조회'를 요청
- post type
- 통상적으로 데이터 '생성, 변경, 삭제'를 요청
Ajax
ㅡ JQuery를 임포트한 페이지에서만 동작 가능
기본골격
- type: get 방식 요청
- url: 요청할 API 주소
- data: {} -> get 방식에서는 비워두기!
- success: 서버가 준 결과를 'response'(고정)라는 변수에 담기
- console.log(response): 콘솔창에서 열기
강의를 따라 진행하며 api 임포트 방법을 숙지할 수 있었다.
728x90
'Study > 개발일지' 카테고리의 다른 글
| [엑셀보다쉬운sql]강의 2주차 (0) | 2023.05.03 |
|---|---|
| [스파르타코딩]웹개발종합반 개발일지 4주차 (0) | 2023.05.02 |
| [스파르타코딩]웹개발종합반3주차 개발일지 (1) | 2023.05.01 |
| [스파르타코딩] 웹개발 종합반 1주차 개발일지 (0) | 2023.05.01 |
| [SQL기초공부] 개발일지1일차 (0) | 2023.04.25 |

